The support center is put together using a number of templates. For example, there is a template for the header, footer and one for the CSS (clientcss).
You can customize the complete look and feel of the support center using the template system. The template system (found in the admin control panel under Templates) lets you modify the style, content and layout of the templates.
Best practice: Keep track of customizations for template restores
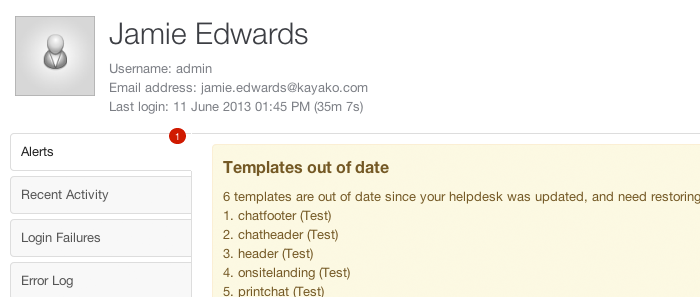
Occasionally as part of an update, Kayako Classic may make a change to the support center templates.
When you update your helpdesk, Kayako Classic does not automatically apply these changes to your templates. Instead, it will mark the respective template as 'out of date' and will ask you to restore the template to its original version. Until this is done, the support center will not reflect the latest update to your helpdesk.
The reason why Kayako Classic does not do this automatically is to give you a chance to check if you have customized the template that needs to be restored. If you have customized the template, you then have the opportunity to make a note of the customizations made so that you can reapply them once the template has been restored.
Kayako Classic saves a history of your template changes. This history is available even if you restore the template. If you click on the History tab when viewing a template, you'll be able to compare between versions allowing you to easily identify and re-apply your changes.
Find out more about restoring templates and read below to find out about template customizing best practices.
Best practice: Edit as few templates as possible
It is important to consider carefully how to achieve the customizations you want for your support center, and to consider whether modifying the HTML in templates is really necessary.
There are two reasons you'll want to modify as few templates as possible:
- The more templates you change, the more likely it is you will be inconvenienced if Kayako makes a change to a template as part of an update (which means that the template would be out of date and would need to be restored to its latest original version and your customizations will need to be reapplied).
- The more templates you change, the more difficult it is to isolate any problems.
Best practice: Keep your CSS changes in the 'customcss' template
The customcss template was introduced in Kayako 4.60.
All of the CSS for the support center is contained in one template called clientcss.
Because this template covers all of the support center, it is likely that Kayako will modify it between helpdesk updates to add new functionality or fix bugs.
Therefore, we suggest that any CSS changes you wish to make should be made in the customcss template. We'll never make changes to this template; it is empty and intended solely for your own custom CSS. It is loaded after clientcss, meaning anything in customcss will override clientcss.
For example, by default clientcss includes a statement to style the title of knowledgebase articles:
.kbtitle {
font-size: 30px;
font-weight: 200;
}
If you wish to increase the font size, rather than modifying this statement in clientcss, you should override the statement using the customcss template by adding:
.kbtitle {
font-size: 40px;
}
Because customcss is loaded after clientcss, the element kbtitle will end up with a font-size of 40px and a font-weight of 200.
Try to use CSS rather than editing the HTML
For example, let's say you wanted to hide the author avatar shown on knowledgebase articles. In the template knowledgebasearticle you will find the following HTML:
<divclass="kbavatar"><imgsrc="/Base/StaffProfile/DisplayAvatar/"align="absmiddle"border="0"/></div>
Rather than modifying the template directly by deleting this HTML, you could create a new CSS statement in the customcss template to hide it:
.kbavatar {
display: none;
} 

Kelly O'Brien